本文主要介绍PNG图片的属性参数。
1、PNG图片类型
PNG格式有8位、24位、32位三种,下面是一些术语:
- 索引透明:类似于GIF,某一像素只有全透和全不透明两种效果
- Alpha透明:半透明
PNG8
8位的PNG最多支持256(2的8次方)种颜色,8位的PNG支持索引透明和alpha透明。
PNG24
支持2的24次方种颜色,但不支持透明信息。
PNG32
32位的PNG在24位的PNG基础上增加了8位的透明信息,因此支持不同程度的半透效果。
总结
| 格式 | 颜色种类 | 位数 | 透明支持 |
|---|---|---|---|
| PNG8 | 2的8次方 | 8 | 不支持 |
| PNG8+索引透明 | 2的8次方 | 8 | 仅支持全透或全不透明 |
| PNG8+alpha透明 | 2的8次方 | 8 | 支持半透明 |
| PNG24 | 2的24次方 | 24 | 不支持 |
| PNG32 | 2的32次方 | 32 | 支持半透明 |
2、图形处理软件
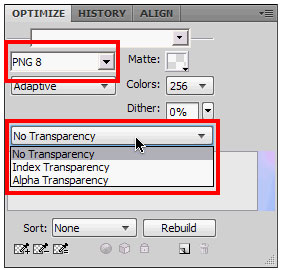
Fireworks
在Fireworks中,以上提到的各种格式PNG都能正确生成,只要在OPTIMIZE面板中选择相应的格式即可。

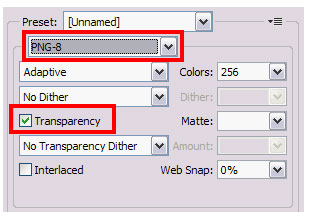
Photoshop
在Photoshop(简称PS)中,PNG格式选择可以通过选择File菜单的Save for Web & Devices实现,注意:
- PS不支持8位PNG+alpha透明的格式;
- PS中也没有32位PNG选项,但其中的PNG24+透明实际上就是PNG32。

3、浏览器支持情况
IE6对PNG8和PNG32的半透明效果并不支持,用滤镜可解决PNG32的半透明问题,但解决不了PNG8的半透明效果。
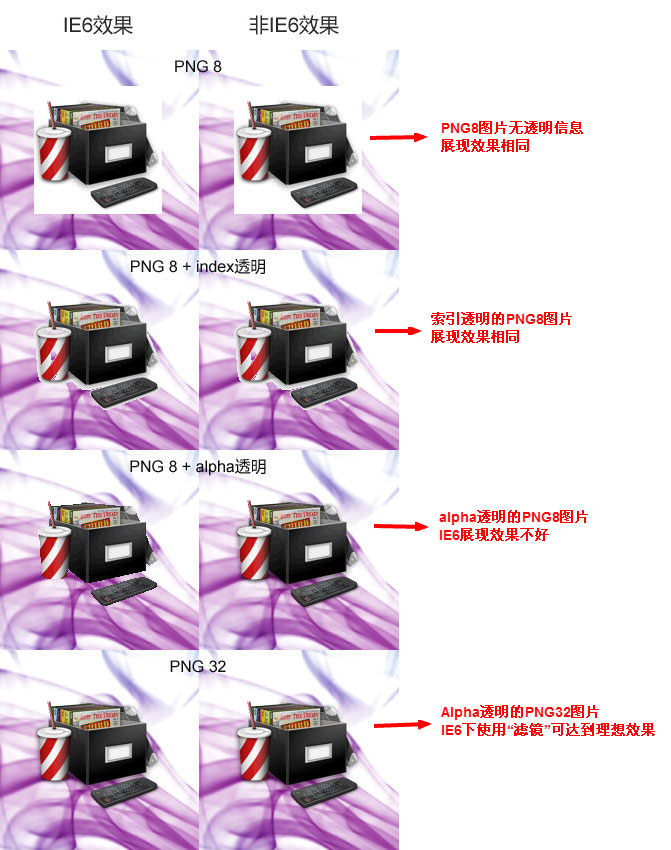
下面我们测试一下浏览器对透明PNG的支持情况,其中IE6使用滤镜对PNG图片进行加载。其余浏览器则使用img标签。经过试验,发现非IE6浏览器表现一致,而IE6对PNG8+alpha透明支持的不够好,图像半透明部分是完全按照全透明方式进行处理的。测试结果如下图所示:

4、总结
1.PNG格式有8位、24位、32位三种形式。
- 8位PNG支持两种不同的透明形式(索引透明和alpha透明);
- 24位PNG不支持透明;
- 32位PNG 在24位基础上增加了8位透明通道,因此可展现256级透明程度。
2.图片处理工具
- Photoshop:不支持也不能输出PNG8+alpha透明的PNG;
- Photoshop:32位PNG输出是由24位PNG加透明信息形式输出;
- Fireworks:对 PNG支持较好。
3.浏览器支持性
- 非IE6的浏览器都能正常显示包含透明信息(包括索引透明和alpha透明)的PNG图片;
- IE6在滤镜的帮助下能够PNG32的透明PNG图像
- IE6下无论是否是用滤镜,半透明部分是完全按照全透明方式进行处理;
- IE6对 PNG8+alpha透明的图像支持不够好。
声明:如需转载,请注明来源于www.webym.net并保留原文链接:http://www.webym.net/jiaocheng/803.html





















