CKEditor是一个专门使用在网页上的所得文字编辑器,适用于PHP、ASP.NET、Java等后端开发语言。CKEditor原名为FCKeditor,“FCK” 是这个编辑器的作者的名字Frederico Caldeira Knabben的缩写。 09年发布更新到3.0,并改名为CKEditor,CK意指"Content and Knowledge"。 新版的编辑器的更新包括:新的用户界面,一个支持Plug-in的Javascript API,并提供对视觉障碍者的使用支持。
CKEditor默认是没有“上传功能”的,如果需要上传则需要CKFinder插件。CKFinder是一个强大而易于使用的Web浏览器的Ajax文件管理器。 其简单的界面使得它直观,快速学习的各类用户,从高级人才到互联网初学者。
1、下载程序包
① CKEditor
CKEditor每个版本都有好多类型,例如:“CKEditor 3.6.4 for ASP.NET”、“CKEditor 3.6.4 for Java”和“Standard”。由于CKEditor完全由JavaScript、CSS等前端技术开发完成,与后端语言无关,因此只要下载“Standard”版本即可。 下载地址:Download | CKEditor.com
② CKFinder
CKFinder为CKEditor的一个“文件上传和管理”的插件,CKFinder每个版本都有有PHP、Java、ASP和ASP.NET四种类型,根据开发需要选择合适的类型,本文以ASP.NET版本为例,下载地址:CKFinder - Get Free Trial。
2、安装和部署
① CKEditor
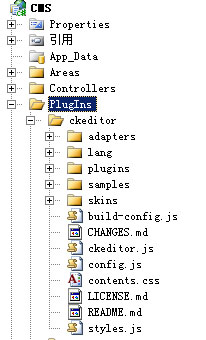
下载完成后解压,将整个“ckeditor”放在网站的任意目录下,本文是放在“/PlugIns/”目录下,如下图:

② CKFinder
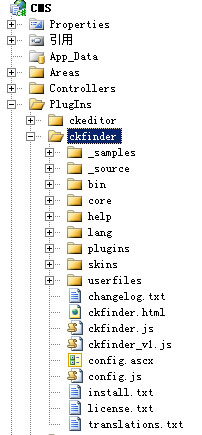
下载好ASP.NET版本的CKFinder后并解压,将整个“CKFinder”放在网站的任意目录下,本文是放在“/PlugIns/”目录下,如图

3、简单配置
CKEditor和CKFinder配置项比较多,也十分细。本文仅是简单的配置保证能够正常使用。
① /PlugIns/ckeditor/config.js
不同版本的CKEditor默认配置并不相同,下面是我的习惯配置
CKEDITOR.editorConfig = function( config ) {
config.language = 'zh-cn'; // 中文
config.tabSpaces = 4; // 当用户键入TAB时,编辑器走过的空格数,当值为0时,焦点将移出编辑框
config.toolbar = "Custom_RainMan"; // 工具条配置
config.toolbar_Custom_RainMan = [
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Cut','Copy','Paste','PasteText','PasteFromWord'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
'/',
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Link','Unlink','Anchor'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
['Styles','Format','Font','FontSize'],
['TextColor','BGColor'],
['Maximize', 'ShowBlocks','Templates','Source']
];
};
② /PlugIns/ckfinder/config.ascx
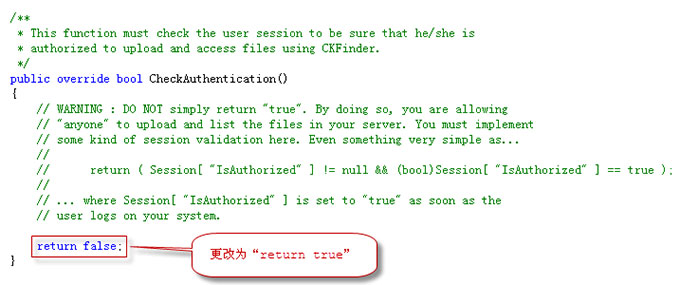
A、更改CheckAuthentication()的返回值
CheckAuthentication()返回True表示可以上传,返回False则表示不能上传,具体能否上传需要开发者自己判断,本文仅简单更改为True(允许上传)。

B、更改License和存储目录
如果没有License则不用更改,CKFinder仍然可以正常使用,不过相关页面中有少部分广告。
CKFinder默认的文件存储目录为"/ckfinder/userfiles/”,可以根据项目需求设置不同存储目录

③ 删除“/ckfinder/_samples”和“/ckfinder/_source”两个文件夹
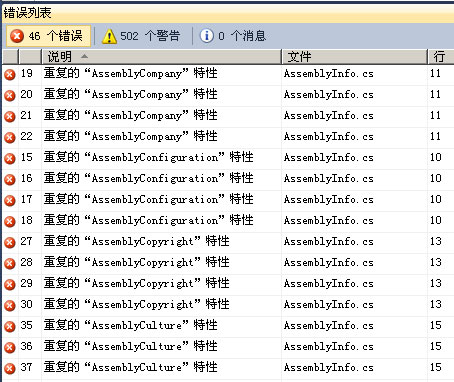
删除“/ckfinder/_samples”和“/ckfinder/_source”两个文件夹,若不删除则会出现“重复的"AssemblyCompany"特性”的错误,如下图:

④ 添加CKFinder引用
将“/PlugIns/ckfinder/bin/Release/CKFinder.dll”添加到项目引用当中
4、示例
创建编辑也比较简单,引入两JS文件,并使用JavaScript实例化即可,具体如下。
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Editor</title>
<script type="text/javascript" src="/PlugIns/ckeditor/ckeditor.js"></script>
<script type="text/javascript" src="/PlugIns/ckfinder/ckfinder.js"></script>
</head>
<body>
<textarea id ="post_content" name="post_content"><p>编辑器内容</p></textarea>
<script type="text/javascript">
var editor = CKEDITOR.replace('post_content'); // 创建编辑器
CKFinder.setupCKEditor(editor, '/PlugIns/ckfinder/'); // 为编辑器绑定"上传控件"
</script>
</body>
</html>
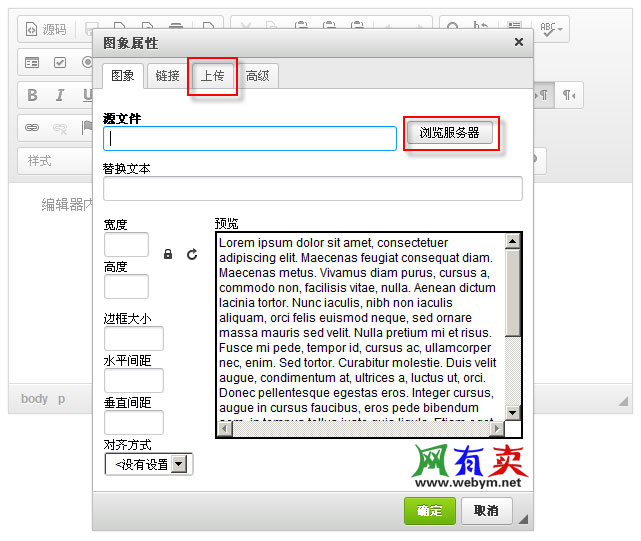
效果图: