CSS中的radial-gradient可以制作成颜色渐变的效果,准确地说是径向渐变。
径向渐变不同于线性渐变,线性渐变是从“一个方向”向“另一个方向”的颜色渐变,而径向渐变是从“一个点”向四周的颜色渐变。
radial-gradient语法
background: radial-gradient(center, shape, size, start-color, ..., last-color);
center:渐变起点的位置,可以为百分比,默认是图形的正中心。
shape:渐变的形状,ellipse表示椭圆形,circle表示圆形。默认为ellipse,如果元素形状为正方形的元素,则ellipse和circle显示一样。
size:渐变的大小,即渐变到哪里停止,它有四个值。 closest-side:最近边; farthest-side:最远边; closest-corner:最近角; farthest-corner:最远角
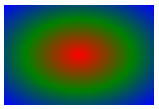
例1:多颜色点均匀分布
div { background: radial-gradient(red, green, blue); }
以中心(50% 50%)为起点,到最远角(farthest-corner),从red到green、blue的均匀渐变,效果如下图:

完整的代码可以写成:
div { background: -webkit-radial-gradient(50% 50%, farthest-corner, red, green, blue); }
//或
div { background: -webkit-radial-gradient(center, farthest-corner, red, green, blue); }
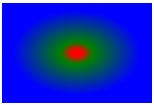
例2:多颜色节点不均匀分布
div { background: radial-gradient(red 5%, green 15%, blue 60%); }

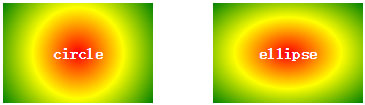
例3:设置渐变形状
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
div { background: radial-gradient(circle, red, yellow, green); }
div { background: radial-gradient(ellipse, red, yellow, green); }

circle:渐变为最大的圆形; ellipse:根据元素形状渐变,元素为正方形是显示效果与circle无异。
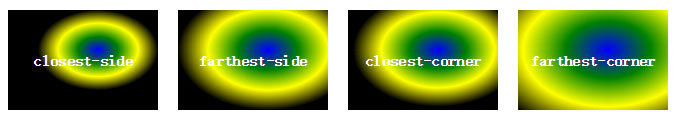
例4:不同尺寸的渐变
size指定了渐变的大小,即渐变到哪里停止,它有四个值。 closest-side:最近边; farthest-side:最远边; closest-corner:最近角; farthest-corner:最远角
div { background: radial-gradient(60% 40%, closest-side, blue, green, yellow, black); }
div { background: radial-gradient(60% 40%, farthest-side, blue, green, yellow, black); }
div { background: radial-gradient(60% 40%, closest-corner, blue, green, yellow, black); }
div { background: radial-gradient(60% 40%, farthest-corner, blue, green, yellow, black); }
效果图如下,分别用“红色”描出了不同属性指定的渐变终点:

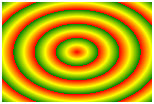
例5:重复性渐变
repeating-radial-gradient() 函数用于重复径向渐变
div { background: repeating-radial-gradient(red, yellow 10%, green 20%); }
效果图如下:

声明:如需转载,请注明来源于www.webym.net并保留原文链接:http://www.webym.net/jiaocheng/698.html





















