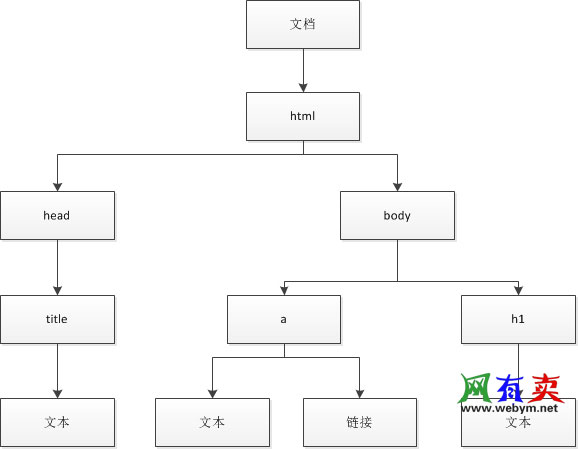
简单的DOM模型框架:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>DOM模型</title> </head> <body> <h1>标题</h1> <a href="#">链接</a> </body> </html>

DOM模型结点:
(1)元素结点
DOM模型由元素结点构成,元素结点直接通过树状结构联系,每个元素结点都可以包含其他元素(如div可以包含p元素)。仅有根元素是不会被包含的。
(2)文本结点
即标签中的文本内容,直接展示给用户。可通过getElementByTagName("tagName")[Number].firstChild/lastChild获取文本结点的信息(事实上元素结点也可通过类似的方法获取)。
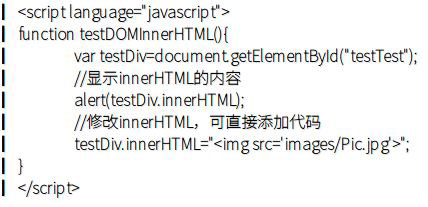
(3)DOM innerHTML属性
HTML中的每一个结点均含有innerHTML属性,可以通过对这个属性访问以获取或者重新设置某个元素结点标签的内容。

(4)DOM修改CSS样式
可以通过document.getElementByIdx_x("ID").style.property="value"; 来改写元素标签的样式。
(1)可通过className属性修改HTML所依附的样式表,也可通过类似Me.className+="list";来为元素添加样式。
(2)必要时应该检测浏览器支持的DOM级别以针对性地编写脚本。网页内容的结构可分为结构层、表现层、行为层(注意这里层级的分布和用户体验模型不同)。
结构层由HTML或XHTML一类的标记语言创建描述。
表现层依靠CSS创建(CSS定义如何显示页面的内容)。
行为层定义内容如何对事件做出反应,一般通过JS+DOM完成。
声明:如需转载,请注明来源于www.webym.net并保留原文链接:http://www.webym.net/jiaocheng/689.html





















