问题出现
发现这一问题是在一次开发当中做了一个跳转在FF下面能正常跳转,最后将项目传到线上之后,测试的却告诉我在IE下面不能跳转,我开始还不相信,后来一测试,果真如此,经过最终的排除BUG,最后锁定了是HTTP_REFERER这个常量的问题。
解决办法
经测试,在ie下面不能跳转,出现Notice: Undefined index: HTTP_REFERER,但是在FF下面却能正常跳转输出。
$_SERVER ['HTTP_REFERER'] 变量。这是什么原因呢?现我简化一下代码来讲解解决办法。
见下图:

html代码为:
<body> <a href="javascript:$.dianJi();void(0)" name='lj' >点击链接进行跳转</a> </body>
js代码为:
<script type="text/javascript">
$(function(){
$.dianJi=function(){
location.href="http://localhost/20130426/action.php?action=check";
}
})
</script>
action.php页面代码为:
$action=$_GET['action']; echo $_SERVER ['HTTP_REFERER'];
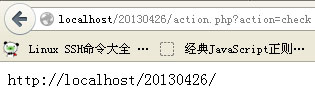
点击链接,发现,在Firefox下面能正常输出:

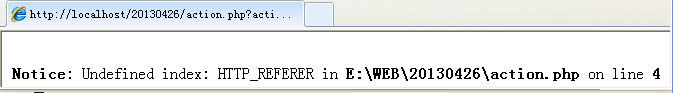
但是,在IE下面却报错:

造成这种情况的出现,估计是IE的BUG,那该怎么解决呢?我们在跳转的之前想办法,重新做一个跳转的函数。
下面是修改后的js代码:(html代码不做变动)
$(function(){
$.myRedirect=function(url) {
var theLink = '';
if (document.getElementById) {
theLink = document.getElementById('redirect_link');
if (!theLink) {
theLink = document.createElement('a');
theLink.style.display = 'none';
theLink.id = 'redirect_link';
document.body.appendChild(theLink);
}
if (url) theLink.href = url;
}
if ((theLink) && (theLink.click)) theLink.click();
else location.href = url;
}
$.dianJi=function(){
var url="http://localhost/20130426/action.php?action=check";
$.myRedirect(url);
}
})
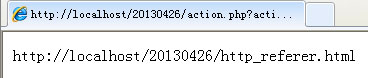
重新在IE下面测试:
运行结果见图四:

完美解决了之前的错误,而且在FF下面也照样正常运行。
声明:如需转载,请注明来源于www.webym.net并保留原文链接:http://www.webym.net/jiaocheng/507.html





















