随着移动设备的普及,网页的设计也更新迭代。为了适应移动终端能很舒服地浏览网页,于是催生了响应式和自适应的网页设计。
不过很多人都搞不清楚响应式和自适应的区别,对二者的不同也众说纷坛。
这两种方式都是为了解决网页在不同屏幕尺寸的设备上展示的问题。我觉得这只是两种不同的开发形式,二者的差别从开发的角度看更容易理解。
什么是响应式设计?
Responsive design (响应式设计):建立一个网页,通过CSS Media Queries,Content-Based Breakpoint(基于内容的断点)等技术来改变网页的大小以适应不同分辨率的屏幕。
什么是自适应设计?
Adaptive design (自适应设计):为不同类别的设备建立不同的网页,检测到设备分辨率大小后调用相应的网页。
网页设计自适应和响应式的区别
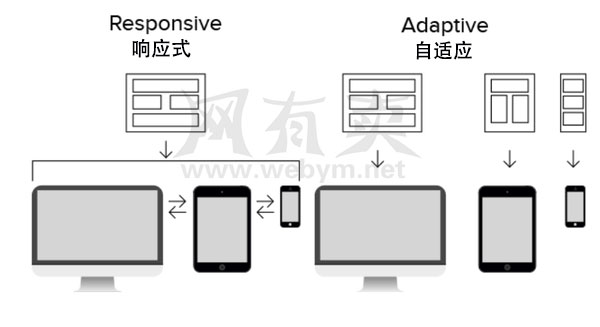
响应式设计(Responsive design)中网页和屏幕分辨率的关系是一对多的,一套网页适应多个设备;而自适应设计(Adaptive design)中网页和屏幕分辨率的关系则是一一对应。看下图你会更容易理解。

因此响应式设计相对来说灵活性更高,但是相应的每次的载入内容会比较多。
响应式和自适应设计在网页展示上一般很难分辨,但它们的运行原理是不一样的。响应式设计是主要响应,自适应是被动的响应。
响应式设计不管用户使用的是什么设备都是在服务器把数据推送到浏览器后,脚本或CSS自行侦测屏幕大小后执行对应的样式表内容,并且一直通过本地脚本在监听屏幕大小的变化,随时做出样式响应的变化,所以是主动的。
自适应是用户通过浏览器发送请求后,服务器根据请求中夹带的用户设备设备信息做出判断,调用已经在服务器里准备好的,适应对应设备样式文件+HTML内容+JS,返回给浏览器以这种方式响应不同设备。
声明:如需转载,请注明来源于www.webym.net并保留原文链接:http://www.webym.net/jiaocheng/403.html





















